Информация обновлена 27.07.2022 года
Плагин для увеличения изображений по клику на сайте вордпресс
Иногда, размещая изображение в статье, требуется его увеличить. Как правило, это скриншоты с инструкциями. Либо, медиафайл с мелким шрифтом. Разберем как увеличить картинку при клике в статьях на WordPress.
Для простоты воплощения данного функционала воспользуемся бесплатным плагином Easy FancyBox. И, чтобы все заработало, нужно правильно загрузить изображение и указать ссылку на медиафайл.
Как увеличить картинку при клике
Добавление и настройка бесплатного плагина Easy FancyBox
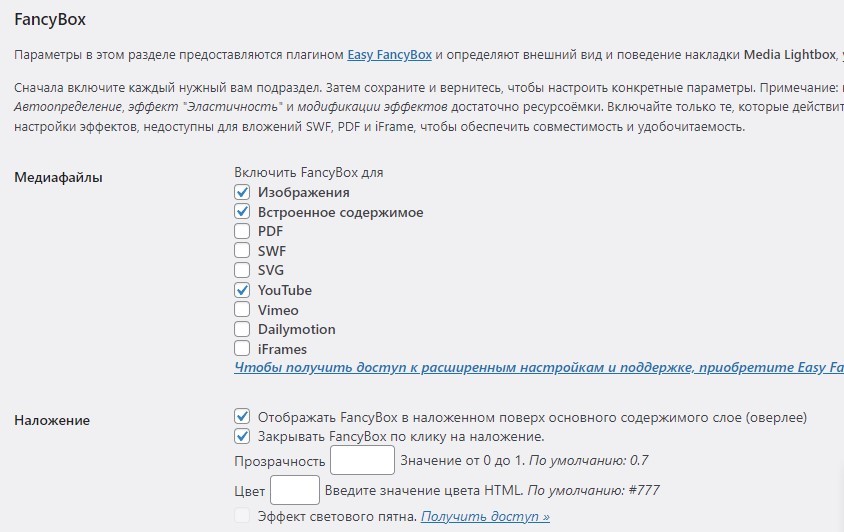
Зайдите в раздел Плагины → Добавить новый. Введите в поисковую строку Easy FancyBox. Нажмите на кнопку Установить, далее Активировать. Перейдите в раздел Настройки → Медиафайлы.

Здесь можно настроить плагин по своему усмотрению. Если напротив какого-то пункта есть надпись Получить доступ, то это говорит о платной версии. Мне же “за глаза” хватает бесплатного функционала.

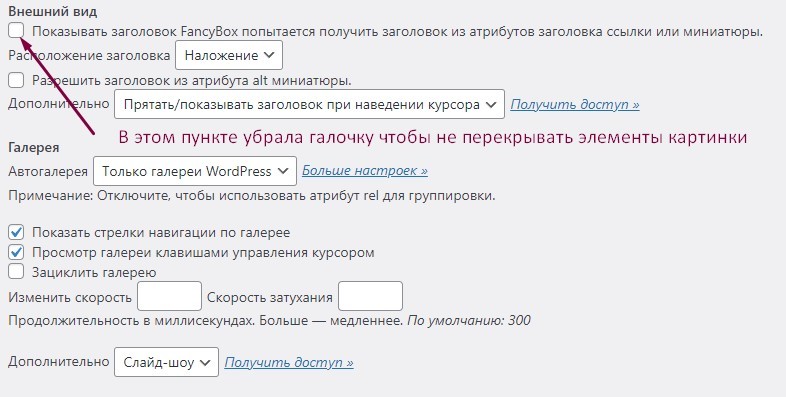
В настройках особо ничего не меняла. Выбрала в разделе Медиафайлы нужные пункты. Далее, сняла галочки с пункта “Показывать заголовок”. Дело в том, что в моем случае отображение заголовка перекрывает важные элементы на скриншоте. Вы же, настраивайте функционал под свои задачи.

После заданных настроек нажмите Сохранить изменения.
Чтобы плагин сработал и картинка увеличивалась при клике, нужно правильно загрузить изображение и настроить параметры ссылки. Кстати, кликнув на любой скриншот в этой статье, можно оценить работу плагина Easy FancyBox. Безусловно, можно установить другой. Алгоритм действий будет такой же.

Загрузка изображений через библиотеку медиафайлов в WordPress
Добавить изображение в статью можно тремя способами. Но, для того, чтобы картинка увеличивалась при клике, необходимо загружать ее через библиотеку файлов в вордпресс. Почему нужно выбирать именно этот метод?
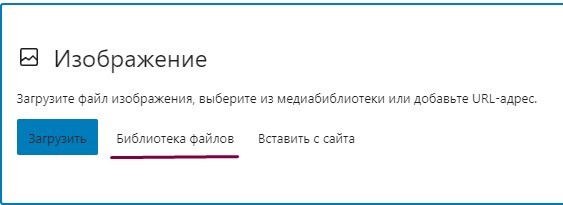
Дело в том, что в этом случае создается ссылка на медиафайл. Ее (ссылку) мы и будем указывать плагину, чтобы он сработал. Выбираем в блоке Изображение способ загрузки через библиотеку файлов.

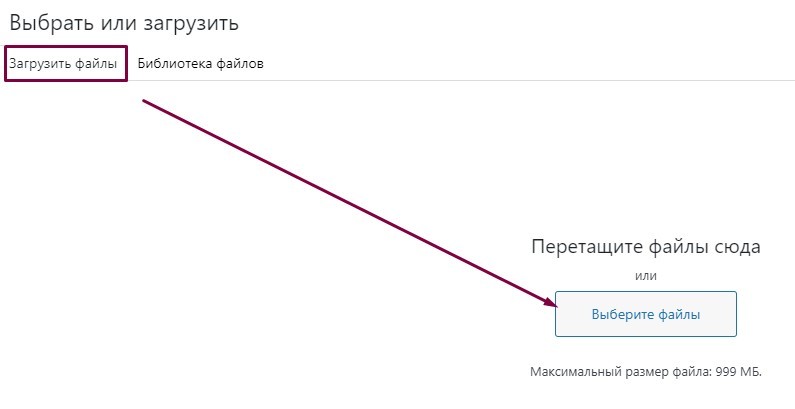
Далее, Загрузить файлы → Выберите файлы.

Добавленное таким образом изображение будет иметь медиассылку.
Как увеличить картинку при клике: добавляем ссылку на медиафайл
Нажмите на добавленную в статью картинку, кликните на значок ссылки и выберите Медиафайл.

Если у вас классический редактор WordPress, то действия немного отличаются. После добавления картинки, нажмите на значок “Карандаш”.

Откроется вкладка Сведения об изображении. В пункте Ссылки, нажмите на галочку и выберите Медиафайл. Не забудьте Обновить.

Вот и все настройки. Совсем не сложно. Теперь картинка (изображение) будет без проблем увеличиваться при клике.
Желаю всем успехов в начинаниях!
Это может быть интересно 👉 Записи wordpress: как добавить, удалить, отредактировать.







